12 个 jQuery selectBox / DropDown 插件
12 个 jQuery selectBox / DropDown 插件

select 默认的样式并不适合每一个人,有时候你可能想自己控制它的样式(在不同的设备和浏览器上保持一致),或者你可能还需要一些额外的功能。幸运的是有很多功能强大的 jQuery 可以帮我们实现这些功能。
在这里收集了一些插件你可以用于下个项目,其中有些插件提供了高度可定制化的选择、方法、事件等,而其他的一些则是样式及易用性的简单替换。
1. Chosen

Chosen 这个扩展插件不仅重新定义了 select 元素的样式,还提供了一些额外的功能,如在下拉框中搜索、多元素选择以及高亮功能。
- 多选选项功能
- 通过搜索过滤功能
Website / GitHub
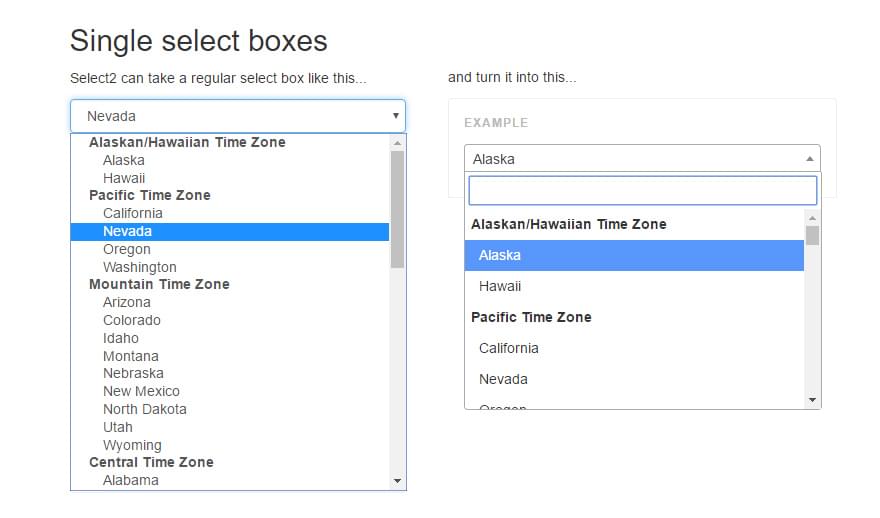
2. Select2

select2 也是一个功能强大、丰富的 select 替换/增强插件。它不仅重新定义了 select 元素的样式,还提供了额外的功能:
- 单选/带有 optgroups 的单选
- 多选
- 排序、搜索过滤
- 从远程数据源加载数据(如:通过API)
- 支持标签
Website / Demos / Github
3. jQuery Nice Select

这个插件是一个轻量级的 select 替换库,jQuery Nice Select 通过重新定义的下拉框替换默认的 select 元素。这个插件并没有什么其他的特性,因为它主要就是用来快速替换默认的 select 样式。
Website & Demos / Github
4. Selectize

Selectize 是一个非常受开发者关注的插件,它不仅提供了一个好看的 select 列表样式,还添加了一些额外的功能,如标签、远程数据绑定、以及动态下拉菜单。
Website & Demos / GitHub
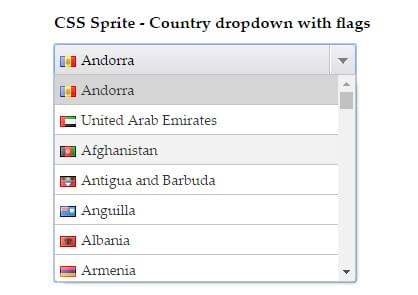
5. Image Combo Box

Image Combo Box 是一个简单的插件,允许你为 select 中的每一个选项定义一张图片和一段描述。它主要用于展示图片相关的选项,所以当你想为每一个选择添加可视化展示时,它是一个好的选择。
Website / Demo / Github
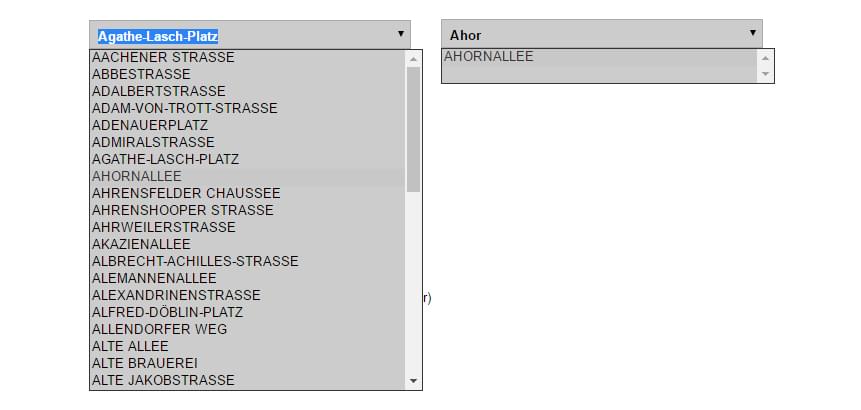
6. jQuery Searchable DropDown Plugin

Searchable DropDown 应该算是一个能在网上找到的有点年头的插件了。创建于 2012 (最近没有更新),它的主要用途是把 select 列表转换为一行的可搜索列表。
Website / Demo
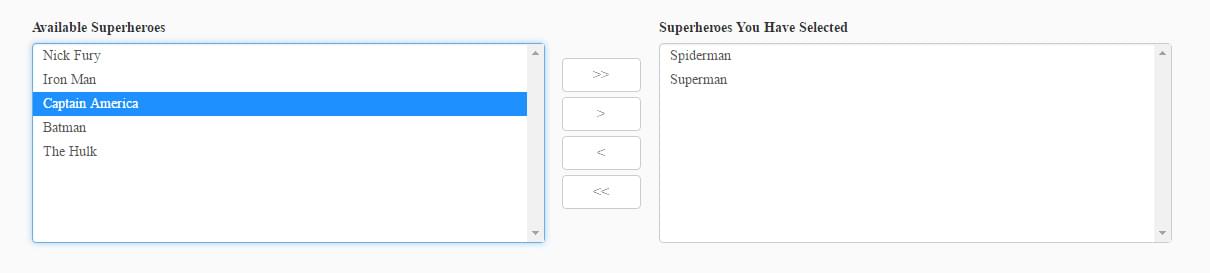
7. Multi-select Combo Box

这个插件同我们提到的其他的有点不同,它同时操作两个或多个选择元素,你可以在列表之间来回移动元素。
Website / Demo / GitHub
8. jQuery Selectbox

jQuery Selectbox 也是一个比较老的 select 替换插件。然而,同其他插件添加大量的功能不同,这个插件的目的是重新控制样式,而不管任何其他功能。
Website & Demo / GitHub
9. Multiselect.js

另一个 jQuery 驱动的插件。可以快速轻松的创建基于列表的多选功能,你可以从它的演示中看到它是多么有用。
Website / GitHub
10. JQuery SumoSelect

SumoSelect 具有你替换 select 所有的功能。这个插件即处理单选又处理多选元素,搜索和过滤,以及多种选项和事件。
Website / Demos / GitHub
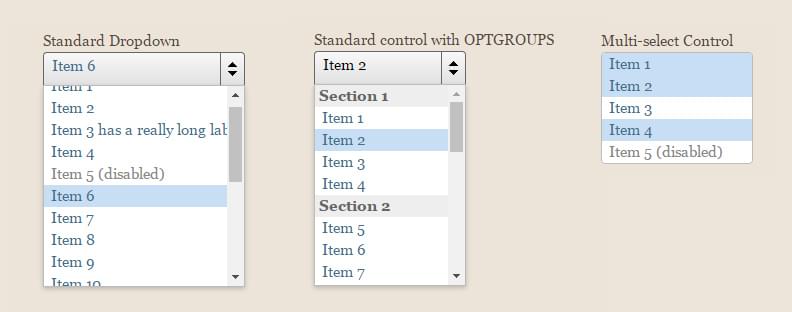
11. jQuery UI Selectmenu

这个插件有点不同。与其他独立插件,如 chosen 和 select2 不同,这个插件是 jQuery UI 框架的一部分,叫做 selectmenu。
Website & Demo
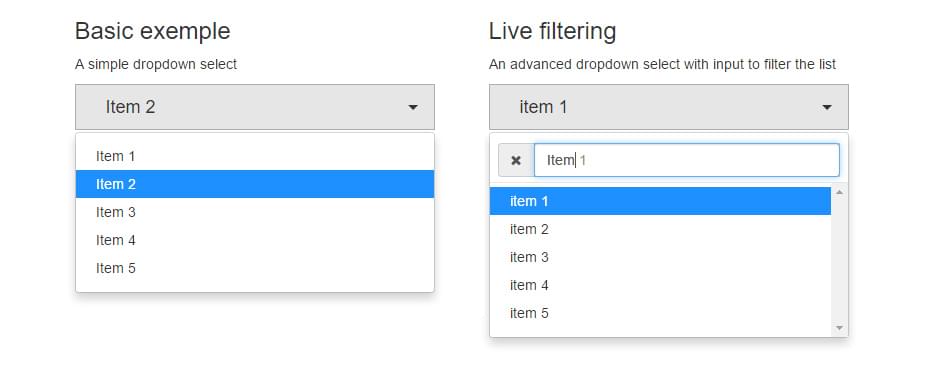
12. jQuery Filterable Bootstrap Select

Filterable Bootstrap Select 使用 Bootstrap 3 扩展了默认的 select 样式。这个插件与其他资源绑定,如 FontAwesome 作 icon,jQuery LiveFilter 作过滤机制,以及 jQuery tabcomplete 作为预测。
Demo / GitHub
via: site-point