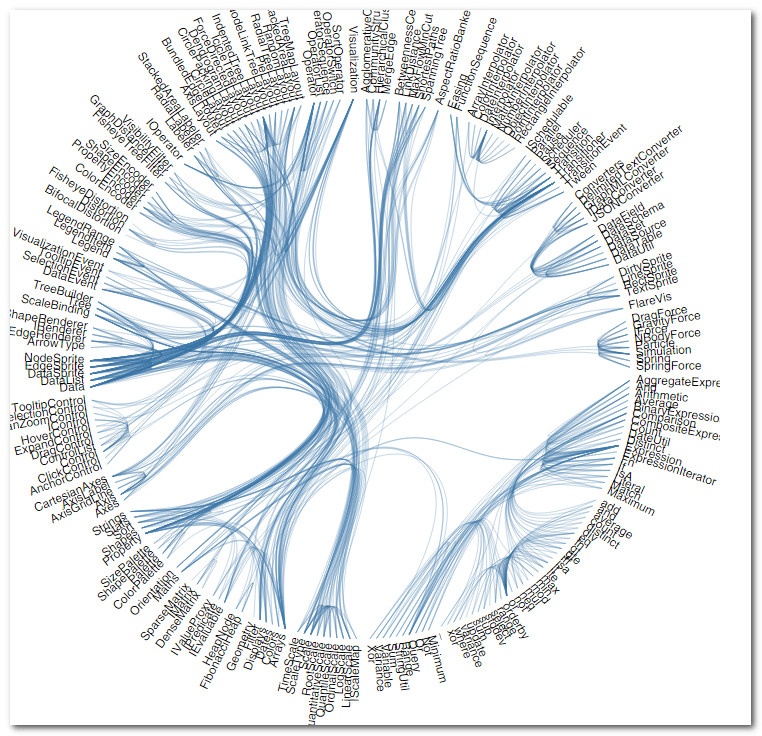
D3js Layout 详解Bundle —- 捆图
<!DOCTYPE html>
<meta charset=”utf-8″>
<style>
.node {
font: 11px “Helvetica Neue”, Helvetica, Arial, sans-serif;
}
.link {
stroke: steelblue;
stroke-opacity: .4;
fill: none;
}
</style>
<body>
<script src=”http://d3js.org/d3.v3.min.js”></script>
<script>
//图形的高度
var diameter = 960,
//圆的半径
radius = diameter / 2,
//内圆的半径
innerRadius = radius – 120;
//定义了一个 cluster(集群) 的数据转换函数。.size 函数用于设定转换后的尺寸
var cluster = d3.layout.cluster()
//将360改小会出现半圆 改为400,会使一部分内容重叠
.size([360, innerRadius])
.sort(null)
//传入数据
.value(function(d) { return d.size; });
//定义了一个 bundle(集束) 的数据转换函数
var bundle = d3.layout.bundle();
////定义了一个 线型放射状 的数据转换函数
var line = d3.svg.line.radial()
//插入集束。
.interpolate(“bundle”)
//拉伸度0.85 变小线的弯曲度会变小,会使线与线之间的距离增大
.tension(.85)
.radius(function(d) { return d.y; })
.angle(function(d) { return d.x / 180 * Math.PI; });
var svg = d3.select(“body”).append(“svg”)
.attr(“width”, diameter)
.attr(“height”, diameter)
.append(“g”)
//移动到圆心位置
.attr(“transform”, “translate(” + radius + “,” + radius + “)”);
// console.log(radius);
// d3.json 用于读取 JSON 文件。要注意,d3.json 只能用于网络读取,所以您必须搭建一个服务器来使用它
d3.json(“readme-flare-imports.json”, function(error, classes) {
var nodes = cluster.nodes(packageHierarchy(classes)),
links = packageImports(nodes);
svg.selectAll(“.link”)
.data(bundle(links))
.enter().append(“path”)
.attr(“class”, “link”)
.attr(“d”, line);
svg.selectAll(“.node”)
.data(nodes.filter(function(n) { return !n.children; }))
.enter().append(“g”)
.attr(“class”, “node”)
.attr(“transform”, function(d) { return “rotate(” + (d.x – 90) + “)translate(” + d.y + “)”; })
.append(“text”)
.attr(“dx”, function(d) { return d.x < 180 ? 8 : -8; })
.attr(“dy”, “.31em”)
.attr(“text-anchor”, function(d) { return d.x < 180 ? “start” : “end”; })
.attr(“transform”, function(d) { return d.x < 180 ? null : “rotate(180)”; })
.text(function(d) { return d.key; });
});
//设置高度
d3.select(self.frameElement).style(“height”, diameter + “px”);
// Lazily construct the package hierarchy from class names.
function packageHierarchy(classes) {
var map = {};
function find(name, data) {
var node = map[name], i;
if (!node) {
node = map[name] = data || {name: name, children: []};
if (name.length) {
node.parent = find(name.substring(0, i = name.lastIndexOf(“.”)));
node.parent.children.push(node);
node.key = name.substring(i + 1);
}
}
return node;
}
classes.forEach(function(d) {
find(d.name, d);
});
return map[“”];
}
// 初始化节点
function packageImports(nodes) {
var map = {},
imports = [];
// Compute a map from name to node.
nodes.forEach(function(d) {
map[d.name] = d;
});
// 按数据生成各个节点
nodes.forEach(function(d) {
if (d.imports) d.imports.forEach(function(i) {
//生成圆内的各条线
imports.push({source: map[d.name], target: map[i]});
});
});
return imports;
}
</script>
json:
IIS支持解析json
一、 windows XP
1. MIME设置:
在IIS的站点属性的HTTP头设置里,选MIME 映射中点击”文件类型”-”新类型”,添加一个文件类型:
关联扩展名:*.json
内容类型(MIME):application/x-javascript
2. Script Map Handler设置:
还是在IIS的站点属性里,”主目录”-”应用程序设置”-”配置”-”映射”-”添加”,会打开”添加/编辑应用程序扩展名映射”的设置页面
扩展名:.json
运行文件:C:\WINDOWS\system32\inetsrv\asp.dll
动作:GET,POST
3.保存,重启IIS,应该就可以访问了。如果不行,就重启一下机子看看。
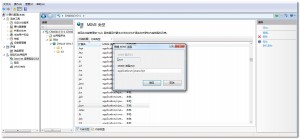
二、 windows 7
1、如下图在左边选择你要设置的网站在(图中1),在IIS中选择MIME类型(图中2),双击进入。