node.js最简单的 express 应用
按照惯例,我们来个 helloworld 入门。
express 是 Node.js 应用最广泛的 web 框架,现在是 4.x 版本,它非常薄。跟 Rails 比起来,完全两个极端。
express 的官网是 http://expressjs.com/ ,我常常上去看它的 API。
首先我们需要得到一个 express。
从 php 和 python 来的同学可能对于“包依赖管理”的概念不是太熟悉,ruby 来的同学应该就熟悉多了。
在 python 中,包管理使用 easy_install 或者 pip,ruby 中我们使用 gem。而在 Node.js 中,对应就是 npm,npm 是Node.js Package Manager 的意思。
安装npm
方法一:
NPM的官网(http://npmjs.org/)上介绍的那样,安装NPM仅仅是一行命令的事情:
curl http://npmjs.org/install.sh | sh
这里详解一下这句命令的意思,curl http://npmjs.org/install.sh是通过curl命令获取这个安装shell脚本,按后通过管道符| 将获取的脚本交由sh命令来执行。这里如果没有权限会安装不成功,需要加上sudo来确保权限:
curl http://npmjs.org/install.sh | sudo sh
安装成功后执行npm命令,会得到一下的提示:
Usage: npm <command> where <command> is one of: adduser, apihelp, author, bin, bugs, c, cache, completion, config, deprecate, docs, edit, explore, faq, find, get, help, help-search, home, i, info, init, install, la, link, list, ll, ln, ls, outdated, owner, pack, prefix, prune, publish, r, rb, rebuild, remove, restart, rm, root, run-script, s, se, search, set, show, star, start, stop, submodule, tag, test, un, uninstall, unlink, unpublish, unstar, up, update, version, view, whoami
我们以underscore为例,来展示下通过npm安装第三方包的过程。
npm install underscore
返回:
underscore@1.2.2 ./node_modules/underscore 方法二:
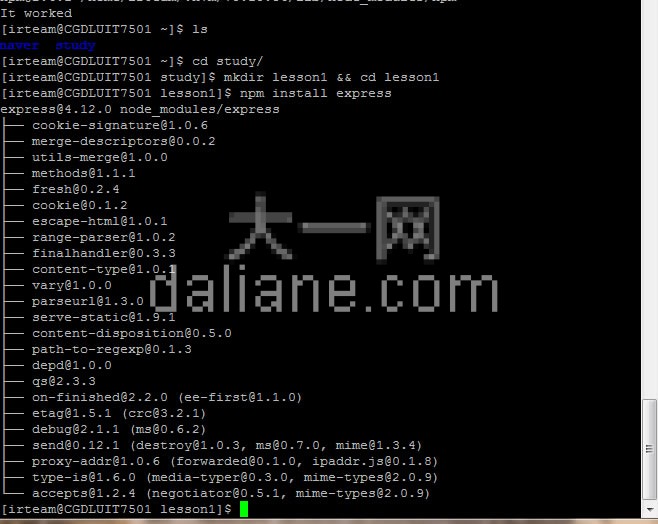
$ mkdir lesson1 && cd lesson1
# 这里没有从官方 npm 安装,而是使用了大淘宝的 npm 镜像
$ npm install express --registry=https://registry.npm.taobao.org
方法三:
注意加个-L
curl -L https://npmjs.org/install.sh | sh
通过以上方法还没有安装成功,只能说你点太背。

安装完成后,我们的 lesson1 目录下应该会出现一个 node_modules 文件夹,ls 看看
$ ls node_modules
里面如果出现 express 文件夹则说明安装成功。
或者 npm命令提供更清晰直观的显示:
$ npm list
我们继续应用程序的编写。
新建一个 app.js 文件
$ touch app.js
copy 进去这些代码
// 这句的意思就是引入 `express` 模块,并将它赋予 `express` 这个变量等待使用。
var express = require('express');
// 调用 express 实例,它是一个函数,不带参数调用时,会返回一个 express 实例,将这个变量赋予 app 变量。
var app = express();
// app 本身有很多方法,其中包括最常用的 get、post、put/patch、delete,在这里我们调用其中的 get 方法,为我们的 `/` 路径指定一个 handler 函数。
// 这个 handler 函数会接收 req 和 res 两个对象,他们分别是请求的 request 和 response。
// request 中包含了浏览器传来的各种信息,比如 query 啊,body 啊,headers 啊之类的,都可以通过 req 对象访问到。
// res 对象,我们一般不从里面取信息,而是通过它来定制我们向浏览器输出的信息,比如 header 信息,比如想要向浏览器输出的内容。这里我们调用了它的 #send 方法,向浏览器输出一个字符串。
app.get('/', function (req, res) {
res.send('www.daliane.com node.js Hello World');
});
// 定义好我们 app 的行为之后,让它监听本地的 3000 端口。这里的第二个函数是个回调函数,会在 listen 动作成功后执行,我们这里执行了一个命令行输出操作,告诉我们监听动作已完成。
app.listen(8080, function () {
console.log('app is listening at port 8080');
});
执行
$ node app.js
这时候我们的 app 就跑起来了,终端中会输出 app is listening at port 8080。这时我们打开浏览器,访问http://localhost:8080/,会出现 Hello World。如果没有出现的话,肯定是上述哪一步弄错了,自己调试一下。