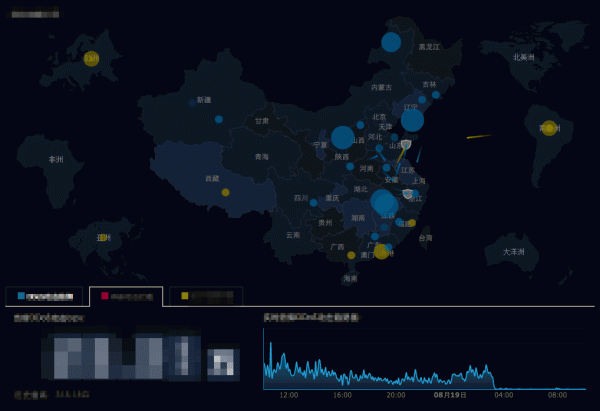
大屏数据可视化设计
大屏数据可视化设计方法论很少,正好自己参与过部门多个大屏项目,所以总结了大屏可视化设计的方法。希望通过这篇文章…


在官网有着丰富demo的基础上,使用d3绘制一副静态图表并不是难事。但我们更多的需求是:根据用户操作动态获取数…

D3 库所提供的所有 API 都在 d3 命名空间下。d3 库使用语义版本命名法(semantic …

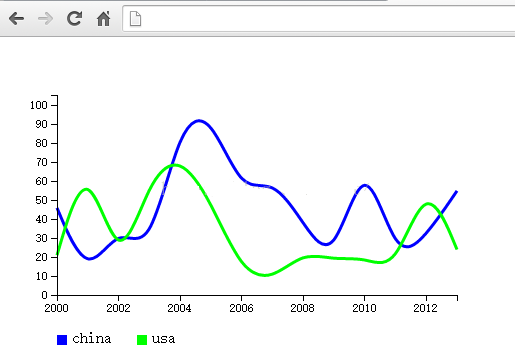
先来看看效果图 下面直接上源代码,html文件 <html> <head> <m…

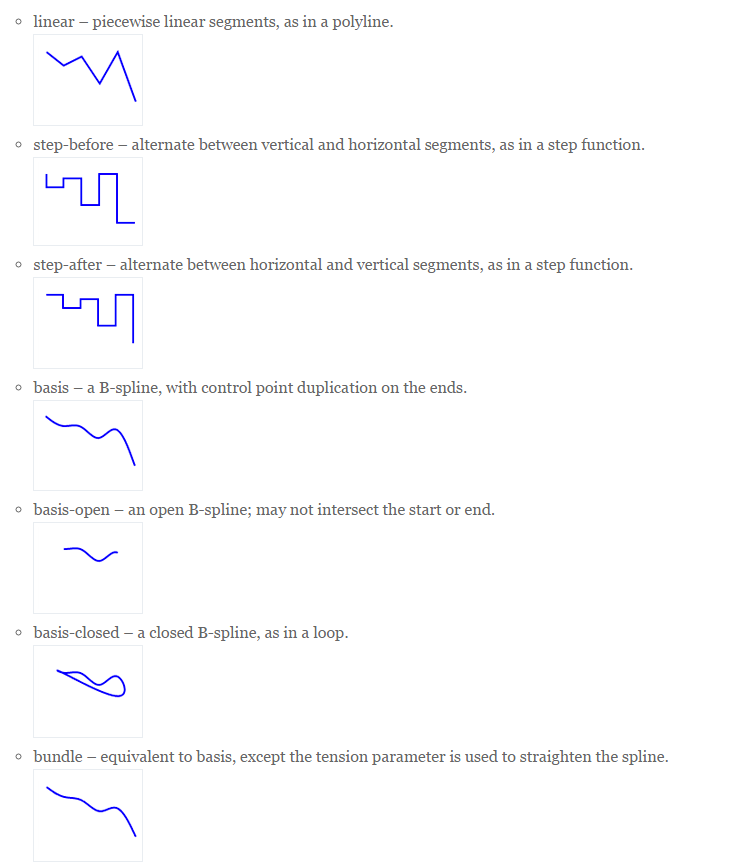
D3.js提供了11种不同的线,可以让d3.svg.line() 函数来操纵.这里有非常多的专业名词,我觉得翻…

首先说明,d3支持所有的JS事件——甚至其他代码的自定义事件。这里有一个列表,The MDN Event Re…

在很多情况下,我们使用d3(或者其他SVG类库)创建交互式图表时,都需要将html元素插入到SVG元素上。典型…

<!doctype html> <html lang=”ja”> <head&g…

<!DOCTYPE html> <meta charset=”utf-8″> <…

<style> .hiddens{ display: none; } </style>…

首先要去掉$().style()的这种写法,换成: .attr(“style”,fun…

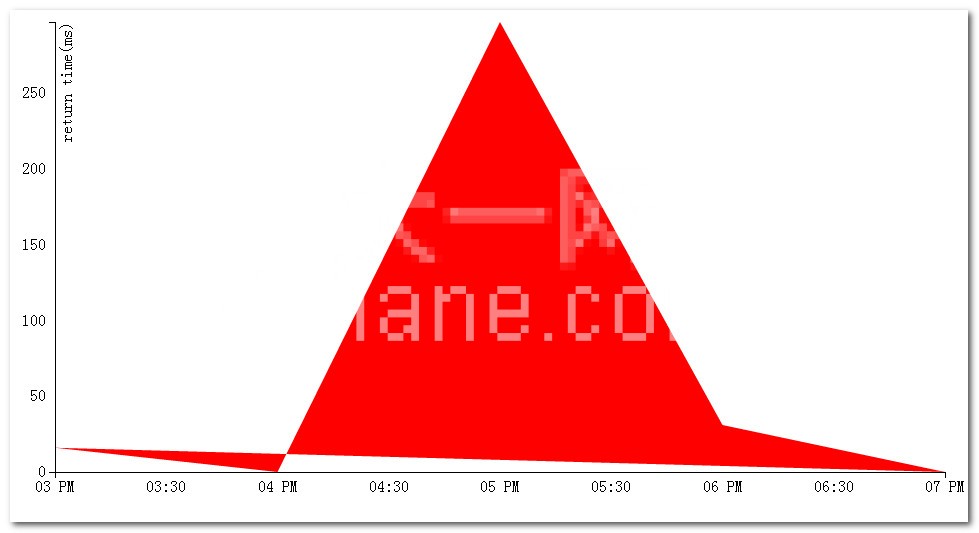
var data = [{ “creat_time”: “2013-03-12 15:09:04”, “rec…
© 2024 休闲玩耍去处分享-大一网