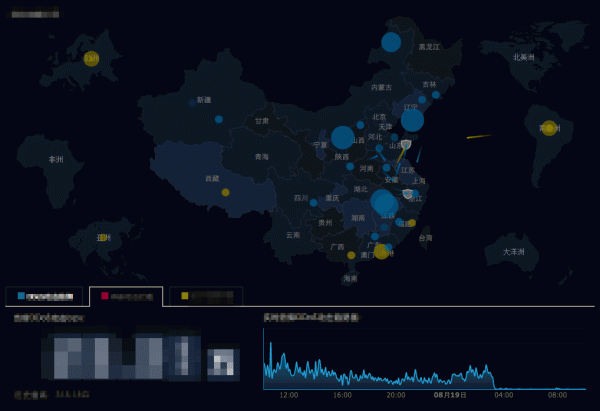
大牛深度解析大数据可视化、可视分析案例
大数据可视化是个热门话题,在信息安全领域,也由于很多企业希望将大数据转化为信息可视化呈现的各种形式,以便获得更…

大数据可视化是个热门话题,在信息安全领域,也由于很多企业希望将大数据转化为信息可视化呈现的各种形式,以便获得更…


从HTML5开始,我们可以开始操作这个历史记录堆栈。 DOM中的window对象通过window.histor…

刚接触到一个内联图片的概念,内联图片即使把图片文件编码成base64 看下面代码即是内联问题 可以减少http…

进行文件上传时,若文件格式正确,那么就需要清空文件上传控件的value,让重新上传。那是无论是用JS还是用jq…

video与audio元素基础 在HTML5中,video元素专门用来播放网络上的视频或电影,而audio元素…

本地数据库的基本概念 在HTML5中,添加了很多功能来将原本必须要保存在服务器上的数据转为保存在客户端本地,从…

applicationCache对象 applicationCache对象代表本地缓存,可以用它来通知用户本地…

离线Web应用程序介绍 在HTML5中新增了一个API,为离线Web应用程序的开发提供了可能性。为了让Web应…

基本介绍 HTML5提供了在网页文档之间互相接收与发送信息的功能。使用这个功能,只要获取到网页所在窗口对象的实…

基础介绍 Web Sockets是HTML5提供的在Web应用程序中客户端与服务器端之间进行的非HTTP的通信…

基础知识 Web Worker是在HTML5中新增的,用来在Web应用程序中实现后台处理的一项技术。使用这个A…
© 2024 休闲玩耍去处分享-大一网